december 8, 2021
Rich snippets og strukturerede data for webshops
–
Den ultimative guide til, hvordan din webshop fylder mere i søgeresultaterne med rich snippets.
Denne guide er for dig, der har en webshop og gerne vil have flere besøgende fra søgemaskinerne. Her dækker vi hvad rich snippets er, hvad strukturerede data er og hvordan du udnytter det bedst i forhold til en webshop.
Her er nogle af de ting, vi skal kigge på
Ved en forholdsvis lille indsats, kan de fleste webshops fylde meget mere i søgeresultaterne. Du skal have gang i dét, der hedder “strukturerede data”. Med strukturerede data får du fortalt Google, hvad der er hvad på din side. Og når du har gjort dét (altså du følger en bestemt struktur for de data, der er på din side), ja så har Google mulighed for at “belønne” dig med mere pixelplads ude i søgeresultaterne.
Her får du en guide til, hvad du kan benytte af strukturerede data i din webshop og hvordan du får mest valuta for pengene ude i søgeresultaterne. Og til sidst slutter vi af med to små cowboytricks.
Hvad er strukturerede data?
Din webshops produktside indeholder forskellige oplysninger (det er data). Disse oplysninger herunder, fremgår typisk af en produktside på en webshop
- Produktets navn
- Produktets pris
- Lagerstatus på produktet
- Et billede af produktet
- En beskrivelse af produktet
- Evt. produktets GTIN nummer
- Evt. gennemsnitlig anmeldelsesscore af produktet
- Evt. anmeldelser af produktet
Den slags oplysninger finder vi mennesker som regel nemt, da det ofte er struktureret ud fra et visuelt hieraki, så det er nemt at finde navnet, beskrivelsen, prisen, anmeldelser m.m.
Lige så nemt går det ikke for tjenester som Google og andre scrapere, søgemaskiner m.m.
De kigger jo ikke på det visuelle hieraki, men på koden. Derfor kan det være lidt svært for dem at finde hvor på siden, de skal lede efter de oplysninger. Derfor sætter vi struktur i oplysningerne (data) – og voilá – vi har strukturerede data.
Når nu Google har disse oplysninger, så er de meget mere tilbøjelige til at vise oplysningerne ude i søgeresultaterne. Men hvilke oplysninger kan vi få med derud? Lad os se på det.
Rich snippets for webshops
Hvad er rich snippets så? Ja – det er en “snippet, der er blevet beriget”. Beriget med hvad? spørger du måske.
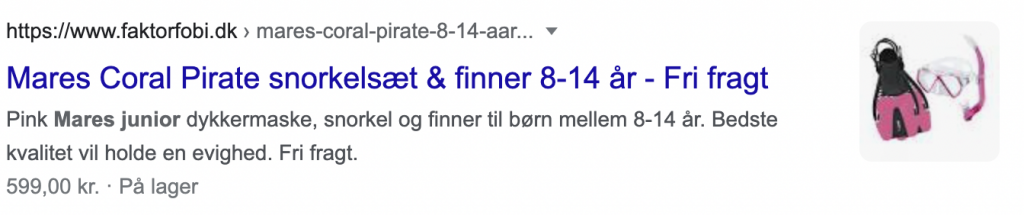
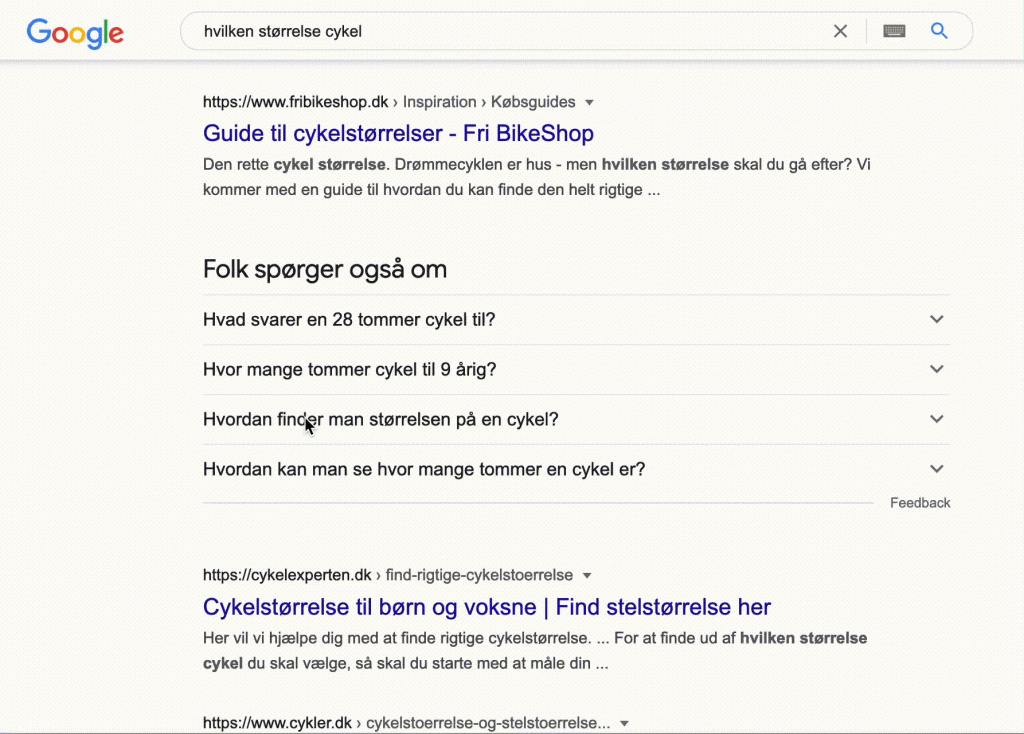
Den er beriget med flere oplysninger. Her ser du to snippets. Den øverste har bl.a. en rich snippet. Den nederste er en helt almindelig snippet.

Den øverst har bl.a. stjerner fra bedømmelsen og fortæller det er baseret på 25 anmeldelser. Den har en pris med og den viser, at produktet er på lager.
Den nederste er en helt almindelig snippet. Altså “plain” og ikke rich.
Dét vi gerne vil opnå, er at få “rich snippets”. Dermed kommer man til at fylde mere i søgeresultatet og har dermed større chance for at få brugeren til at klikke på netop vores søgeresultat. Men hvilke rich snippets skal vi så gå efter, når vi har en webshop?
Disse rich snippets er både opnåelige og relevante for webshops.
- Anmeldelser
- Pris
- Lagerstatus
- Billede
- Begivenheder (januarudsalg, Black Friday etc)
- Tabulære data
- Brødkrummesti
- Resultat 0 / featured snippet
- Video
Lad os se lidt på hver enkelt og hvad der skal til for at komme i betragtning til at opnå det. Bemærk: Der er ingen garantier for at opnå den enkelte type rich snippet. Men du øger dine chancer betydeligt ved at implementere strukturerede data og have pæn html.
Anmeldelser
Her ser du et eksempel på en webshop, der har anmeldelser i søgeresultatet. Det er en af de rich snippets, der er mest iøjefaldende qua de pæne gule stjerner, som bryder den ellers sort/hvide/blå væg af tekst.

Den første betingelser for at få anmeldelser er naturligvis, at dit produkt er anmeldt af brugerne og offentliggjort på din webshop. For at Google kan læse dem, så bør de være implementeret med schema.org standarden Review. Her kan du se et (afkortet) eksempel på koden for et produkt med to anmeldelser.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "14 kg First Buddy Puppy - hvalpefoder",
"review":
[
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lone"
},
"reviewBody": "Har brugt First Buddy i lang tid. Min hund vil ikke have andet"
}, {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Jesper"
},
"reviewBody": "Super lækkert hundefoder – vores hunde elsker det "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"bestRating": "5",
"ratingCount": "2"
}
}
</script>Som du kan se er anmeldelserne nu sat i en struktur, som Google nemt kan læse og dermed vælge at medtage dem i søgeresultaterne.
Pris
Pris er en af de mest oplagte oplysninger at få vist i SERP for en webshop. Det er heldigvis også en af de ting, Google er meget gavmild med at vise. Her ser du et eksempel, hvor prisen er med.

For at få prisen med ud i søgeresultatet skal du benytte schema.org’s Offers (altså tilbud). Her kan du se hvordan det ser ud (bemærk, dette er kun en del af den samlede kode).
"offers": {
"@type": "Offer",
"priceCurrency": "DKK",
"price": "599.00",
"itemCondition": "NewCondition",
"priceValidUntil": "2022-12-07",
"url": "https://www.faktorfobi.dk/mares-coral-pirate-8-14-aar-junior-saet-pink",
"availability": "InStock"
} En af de ting, du bør bemærke, er at du ikke skal angive en tusindtalsseparator og du skal bruge punktum som decimalseparator, angive prisen med to decimaler og skrive “DKK” for dansk krone (og ikke KR eller DKR).
Lagerstatus
Lagerstatus går ofte hånd i hånd med pris. I eksemplet med pris kan du se både lagerstatus og koden for lagerstatus, så der er ingen grund til at gentage de eksempler.
Her kan du se, de forskellige værdier, du kan angive for din lagerstatus.
Billede
Et billede i SERP giver virkeligt godt blikfang. I øjeblikket er det oftest på mobilsøgninger, at der bliver vist billeder, men du kan sagtens se det på desktop søgninger også.

Her skal du blot benytte Schema.orgs image på det billede, du gerne vil fremhæve med produktet. Får man så bare billeder med i søgeresultatet?
Desværre ikke. Men der er større chance for, at du får det med, når det er tagget op, end hvis du ikke har det tagget op.
Begivenheder
Det er også muligt at få vist begivenheder i søgeresultaterne. Det vil ofte vise sig under din snippet med en dato og et navn. Her ser du et eksempel fra Watery.

For at få begivenheder vist, er du nødt til at bruge SaleEvent fra Schema.org. Her ser du eksempelkode
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SaleEvent",
"name": "Januarudsalg hos Specialkamera",
"description": "Hele vores udvalg sat ned med op til 70%",
"startDate": "2021-12-26T00:01",
"endDate": "2022-01-31T23:59",
"url": "/januar-udsalg",
"location": {
"@type": "Place",
"name": "Specialkamera",
"address": {
"@type": "PostalAddress",
"streetAddress": "Stilbjergvej 53",
"addressLocality": "Varde",
"postalCode": "6800",
"addressCountry": "Danmark"
}
}
}
</script>Der er ingen garanti for at Google viser din event, men her er der faktisk ret gode chancer.
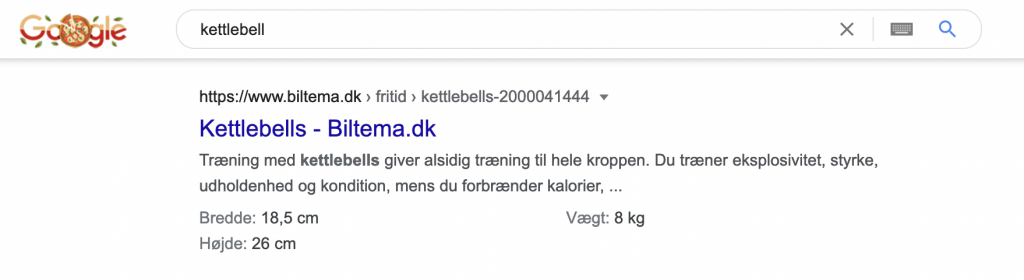
Produktspecifikke data
Dette er en af de nyere udvidelser og her kan du udvide dine produktbeskrivelser med et sæt nøgler og værdi som f.eks.
Vægt : 8kg
Aldersgrænse : 13 år
Indhold : 70cl
Glutenfri : Ja
Hvis Google finder at disse værdier kan have interesse for de besøgende, vil de blive vist ude i søgeresultatet. Det er AdditionalProperty, du skal have fat i og her ser du et (forkortet) eksempel:
<script data-route-id="initial" type="application/ld+json">
{"@context":"http://schema.org","@type":"Product","name":"FIFA 21 (PS4)",
"additionalProperty":[
{"@type":"PropertyValue","name":"Genre","value":"Børnevenlig, Sport, Simulator"},
{"@type":"PropertyValue","name":"Udgivelsesår","value":"2020"},
{"@type":"PropertyValue","name":"Aldersklassifikation","value":"3 år"},
{"@type":"PropertyValue","name":"Format","value":"Download, Fysisk udgave"},
{"@type":"PropertyValue","name":"Flere spillere pr. konsol","value":"Ja"},
{"@type":"PropertyValue","name":"VR-udgivelse","value":"Nej"}
]}
</script>Det her er helt nyt (2021) og bestemt værd at kigge nærmere på.
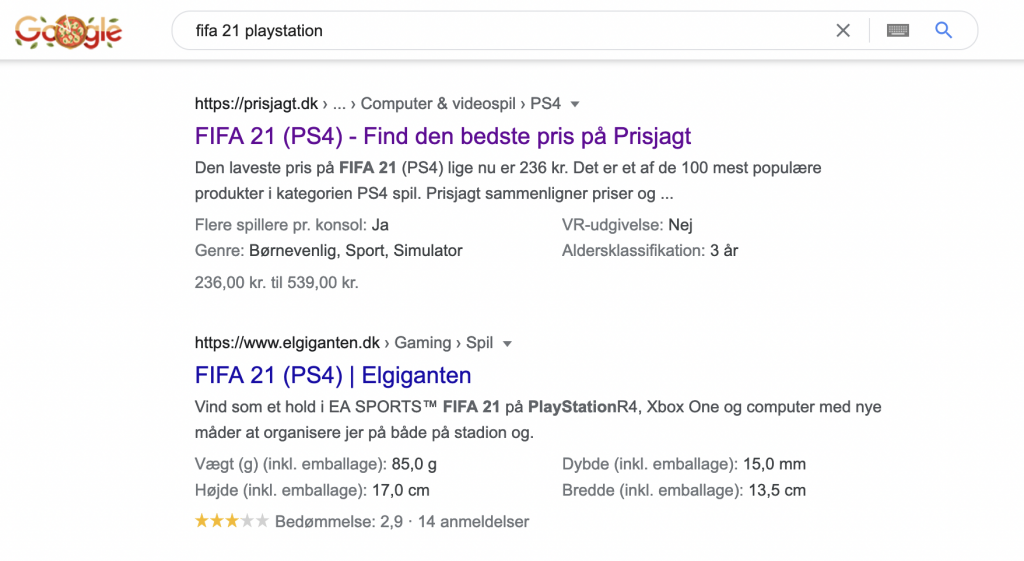
Du kan se et par eksempler her.

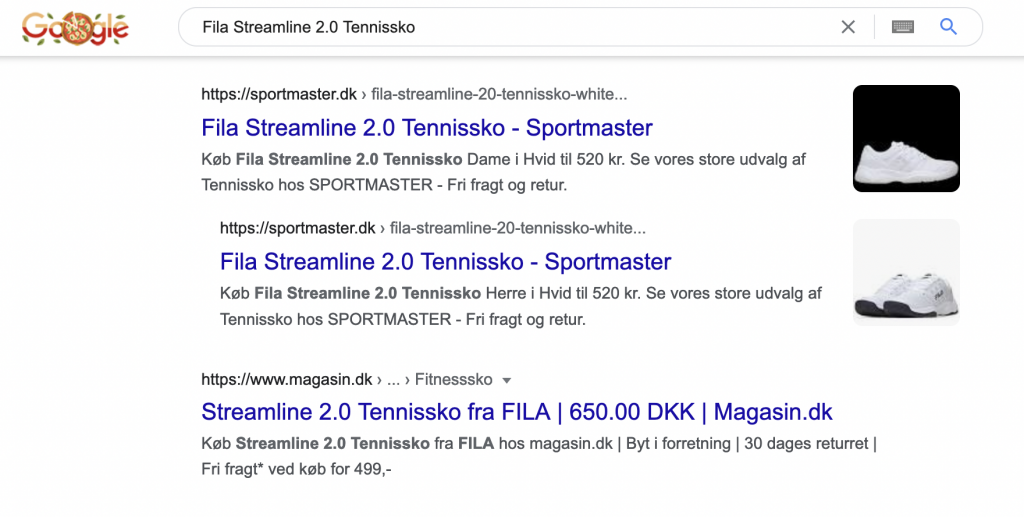
Herunder et rigtigt godt eksempel på, at man kan komme til at fylde det dobbelte i søgeresultaterne med strukturerede data kombineret med yderligere data for produktet.

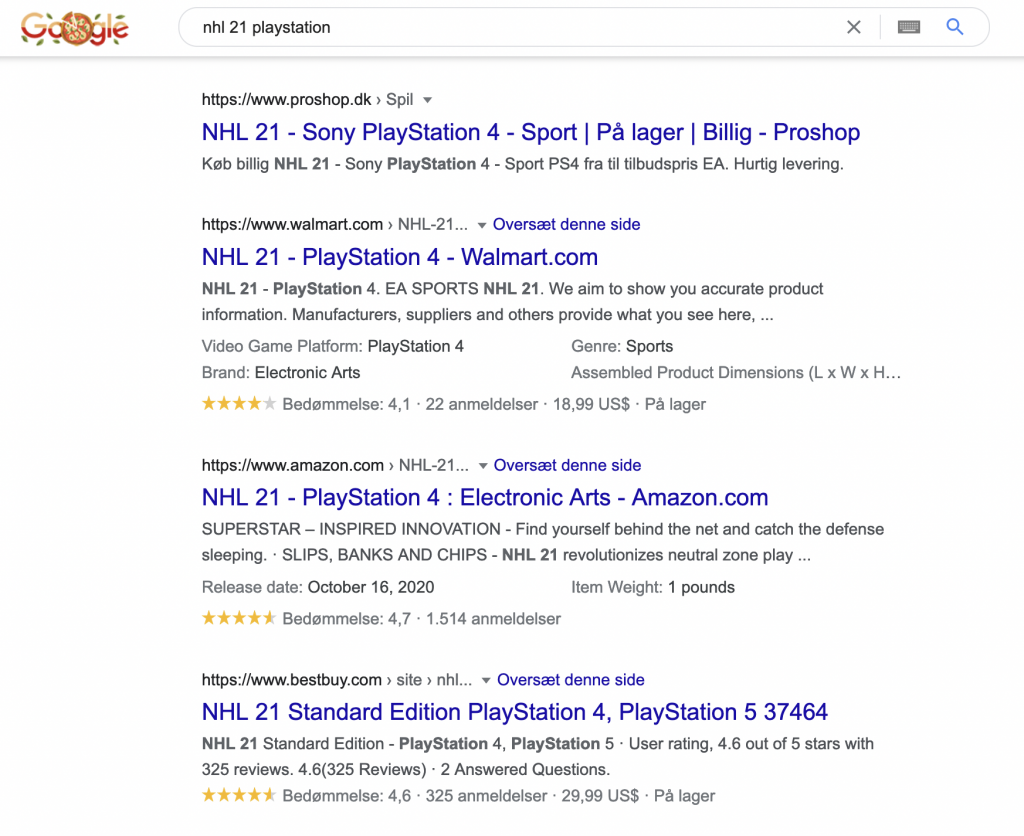
Herunder også to eksempler. Bemærk hvordan det øverste resultat har relevante data for brugerne og det nederste har irrelevante data for brugerne. De færreste, der skal købe et spil, bekymrer sig om, hvad det vejer. Sørg for at liste relevante data op.

Hvordan får man tabulære data ud i søgeresultatet?
Brug additionalProperty på dine produkter og kryds fingre.
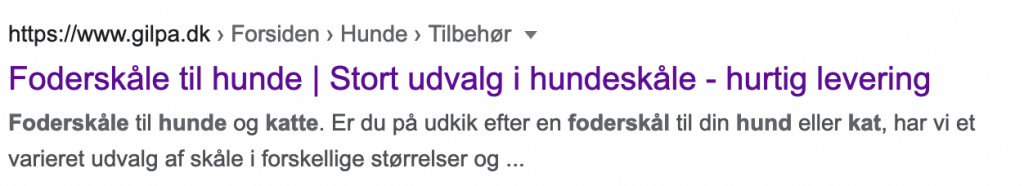
Brødkrummesti
Brødkrummestien eller breadcrumbs (fik i øvrigt sit navn fra Hans & Grete eventyret) er virkeligt en klassiker i søgeresultatet. Denne her er Google blevet ret god til at identificere uden strukturerede data, så den ses oftere og oftere. Det skal dog siges, at brødkrummestien ikke giver det vilde kapow ude i søgeresultaterne i forhold til nogle af de øvrige rich snippets. Her kan du se et eksempel på en brødkrummesti.

Her ser du et eksempel på, hvordan koden ser ud. Du kan naturligvis lave flere ListItems, hvis din navigation er dybere.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://www.gilpa.dk/tilbehoer",
"name": "Tilbehør til hunde"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://www.gilpa.dk/foderskaale",
"name": "Foderskåle"
}
}
]
}
</script>Resultat 0 – featured snippet
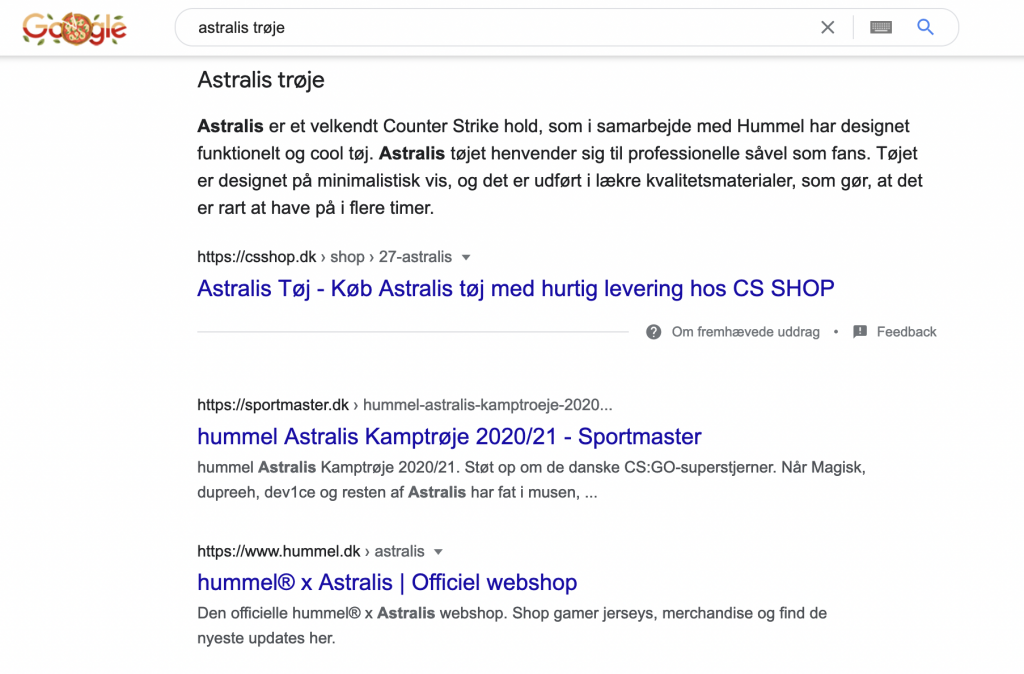
Resultat 0 eller featured snippet, som det kaldes, er noget du får, hvis du er heldig. Du kan ikke strukturere dine data ud af det, men det er med i oversigten her, da det sagtens kan være relevant for en webshop. Du har helt sikkert set det i søgeresultaterne, men som regel er det på informationssøgninger og ikke så ofte på webshops. Men fortvivl ikke – du kan stadig opnå dem fra tid til anden. Her ser du et eksempel

Du kan ikke strukturere data til at få en featured snippet. Her kan du kun skabe indhold, der rammer søgningen lige i r*v*n. Altså satse på at dit indhold er så tæt på den søgning, der bliver lavet.
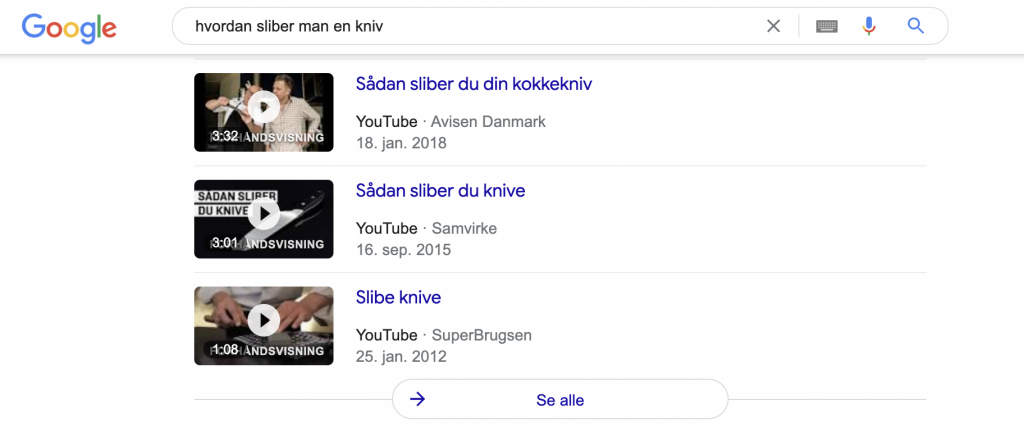
Video
Video bliver mere og mere udbredt og flere ting tyder på, at video på din produktside både hjælper på konverteringsrate og på placeringer i søgemaskinerne. Vi ser også oftere og oftere video på en produktside.
Hvis du har en video på din webshop, så sørg for at få den markeret op med strukturerede data. Brug evt. denne tjeneste til at udfylde strukturerede data om din video. Når du har det, så kvalificerer du til at få din video vist i søgeresultaterne. Du kan se et eksempel på det her (omend der ikke er mange webshops repræsenteret, men det er jo blot et hint om, at du skal i gang).

Her finder du Googles guide til at implementere strukturerede data på videoer.
FAQ SEO
Sandsynligvis har du også bemærket de her spørgsmål og svar, som dukker op i søgeresultaterne. De er kendt som “SEO FAQ” eller omvendt “FAQ SEO” og er forholdsvis nemme at få (i øjeblikket).
For god ordens skyld, skal lige nævnes at FAQ står for “frequently asked questions” og på dansk “ofte stillede spørgsmål”.
Måden man får sin FAQ vist på, er at man markerer de spørgsmål og svar, som bliver besvaret i teksten på din side med JSON+LD som også er strukturerede data. Herunder ser du konceptet.

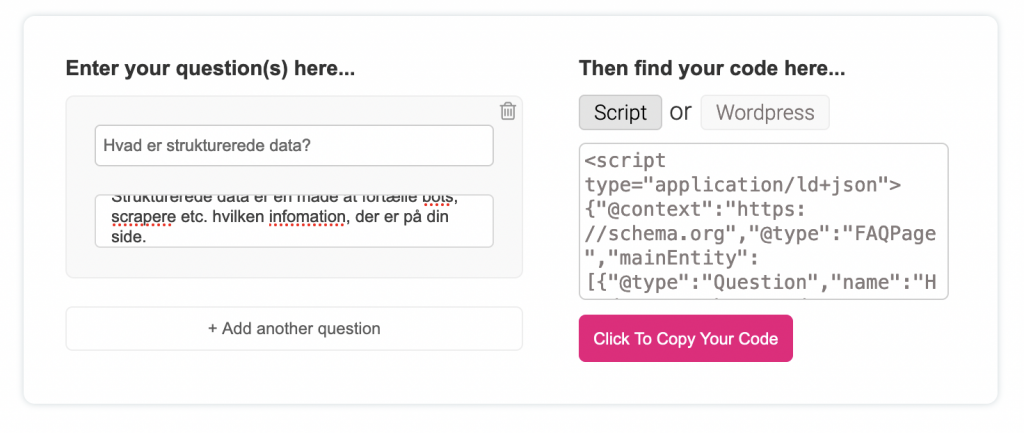
Hvordan får man lavet koden til FAQ SEO?
Det absolut nemmeste er at benytte et tool som det her. Her skriver du spørgsmålet og svar og tilføjer så mange du vil. Så genererer værktøjet din kode (som blot er Schema.orgs FAQpage). Denne kode kopierer du blot ind på den side, hvor du besvarer spørgsmålene.

Hvordan tester jeg om mine strukturerede data er i orden?
Det gør du ganske simpelt ved at køre dem igennem dette værktøj. Bemærk, at der både er advarsler og fejl. Advarsler er ikke alvorlige, men det anbefales at få dem rettet. Fejl er en fejl-implementering og skal rettes.
Dette værktøj lader dig teste om du har kode, der gør din side kvalificeret til rich snippets. Her vil du også se advarsler og fejl, hvis der skulle være nogen.
Opsamling
Der er et hav af strukturerede data, og der kommer heldigvis flere til hele tiden. Det kommer til at gøre nettet mere anvendeligt, jo mere man markerer data op. Der er forskellige formater / standarder, men lige nu ser det ud til at det bliver schema.org, der ender med at blive standarden.
Dette var de rich snippets, du som webshop kan gøre brug af for at få mere trafik fra søgemaskinerne. Håber du har fået mod på at implementere dem, så du kan komme til at fylde endnu mere i søgemaskinerne.
Vil du læse mere om best practice indenfor SEO og webshops, så kan denne guide også anbefales.
Alle typer af strukturerede data kan du naturligvis benytte på din Shoporama webshop.
På siden her kan du læse mere om strukturerede data.