oktober 6, 2014
A/B split-test på Shoporama
–
A/B test på Shoporama? But of course… Egentligt har vi ladet Google Analytics klare hele opgaven, da deres A/B split-test funktion er blevet rigtig lækker. Så lad os gå i gang. Vi skal bruge to sider, vi vil split-teste (på to forskellige URL’er). Lad os tage en forside og split-teste op mod en alternativ forside. Til det formål kunne jeg vælge:
-en produktside
-en statisk side
-en kategori
-en landingsside
Her har jeg valgt en kategori som jeg giver URL’en /default.
For god ordens skyld har jeg sat “noindex, follow” på min test-side. Ingen grund til at få den indexeret.
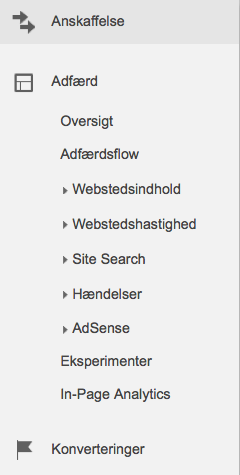
Nu er de på plads, og så skal jeg en tur i Google Analytics, hvor vi skal sætte eksperimentet op (Google Analytics kalder det eksperimenter… don’t ask). Log ind i Google Analytics og klik på Adfærd → Eksperimenter i venstre side.
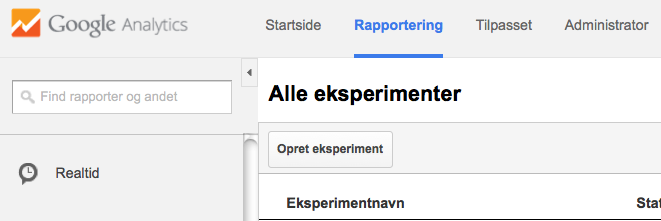
 Klik nu på “Opret eksperiment” knappen (der næsten er usynlig), men er placeret lige under din overskrift.
Klik nu på “Opret eksperiment” knappen (der næsten er usynlig), men er placeret lige under din overskrift.
Nu skal du give din test et navn (bare noget sigende, så du kan huske dem fra hinanden).
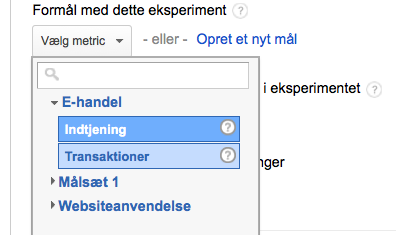
Herefter skal du vælge, hvad der skal være succeskriterie for din test. Vil anbefale indtjening, men det kunne også være, at du ønskede at hæve antal transaktioner, dit eget mål eller forbedre din bounce rate. Vi vælger indtjening her.
 Så skal du vælge, hvor stor en del af trafikken, du vil have igennem testen. Jeg plejer at køre fuld skrald på 100%. Det er jo en smagssag, men jeg vil helst have så mange som muligt igennem.
Så skal du vælge, hvor stor en del af trafikken, du vil have igennem testen. Jeg plejer at køre fuld skrald på 100%. Det er jo en smagssag, men jeg vil helst have så mange som muligt igennem.
Vi springer over avancerede indstillinger og email-notifikation og klikker på “Næste”-knappen.
Nu skal du angive URL og navn på dine sider. Navnet er bare til dig selv. URL’en skal selvsagt passe, så Google Analytics ved, hvad den skal teste. Når du har tastet URL’en ind, henter Google Analytics et thumbnail af din side.
Når de begge er tastet ind, klikker du “Næste trin”.
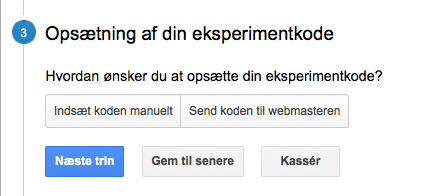
Nu er vi nået til et trin, hvor du får en kode, der skal indsættes på din side. Du kan vælge enten
1. Selv at indsætte det
eller
2. Sende koden til din webudvikler, som så sætter den ind.
 Det kan sættes ind på mange måder på Shoporama, men jeg vil her komme med mit forslag, som du kan sende til din webudvikler (så skal du kun have ham i gang én gang og det tager max. en halv time).
Det kan sættes ind på mange måder på Shoporama, men jeg vil her komme med mit forslag, som du kan sende til din webudvikler (så skal du kun have ham i gang én gang og det tager max. en halv time).
Han skal – på alle kategorisider, checke om der er et html-felt, der hedder “splittest”. Hvis der gør det, så skal den spytte det ud i sidens header (helt inden css m.m. loades). Det er blot disse 5 linjer, der skal ind (virker kun på kategorisider – skal modificeres ganske lidt for også at virke på landingssider og statiske sider).
<{if $category}>
<{if $category->getHtmlField('splittest')}>
<{$category->getHtmlField('splittest')}>
<{/if}>
<{/if}>
Når han har gjort det, så går du ind på din forside i Shoporama og klikker på “Tilføj nyt HTML-felt” allernederst.
 Kald det “splittest” og klik OK.
Kald det “splittest” og klik OK.
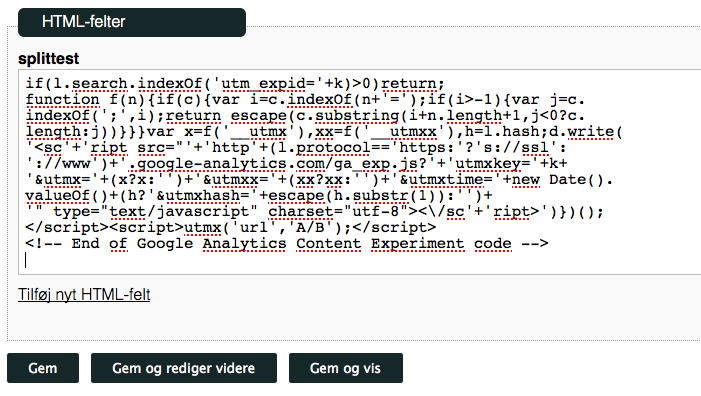
Nu paster du din kode ind fra Google Analytics eksperimentet og klikker Gem.
 Nu er alle koder ind på siden og vi skal tilbage i Google Analytics og have startet split-testen.
Nu er alle koder ind på siden og vi skal tilbage i Google Analytics og have startet split-testen.
Du klikker “Næste”, når du er ved trin 3 og har fået din split-test kode.
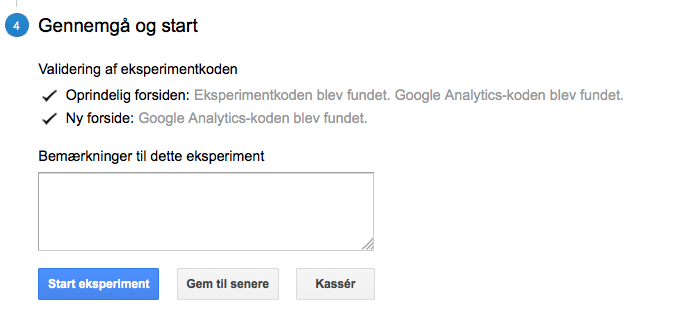
 Nu har Google Analytics sikret sig at siderne findes og at du har implementeret eksperimentkoden, så du er klar til at klikke “Start eksperiment”.
Nu har Google Analytics sikret sig at siderne findes og at du har implementeret eksperimentkoden, så du er klar til at klikke “Start eksperiment”.
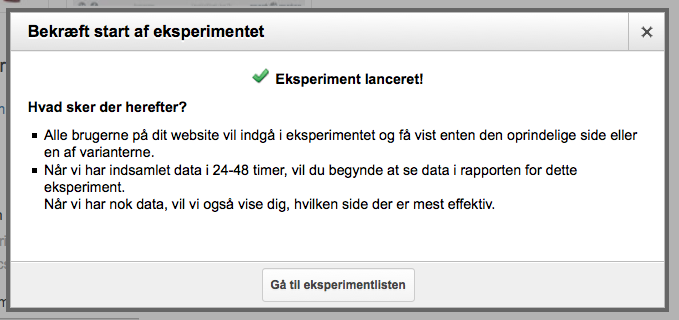
Når du gør det, vil du få en bekræftelse og så er det bare at læne sig tilbage og vente 🙂
Nemt ikke?