oktober 25, 2014
Selv style backend
–
Okay okay… vi vinder ingen designpriser for vores backend (endnu). Vi opererer efter »First Make It Work – then Make It Pretty«
Men hvis det gør så ondt på dine sarte e-købmands-øjne, så har du nu muligheden for selv at style din backend. Klik på dit firmanavn øverst. Klik så på “Eget stylesheet”.
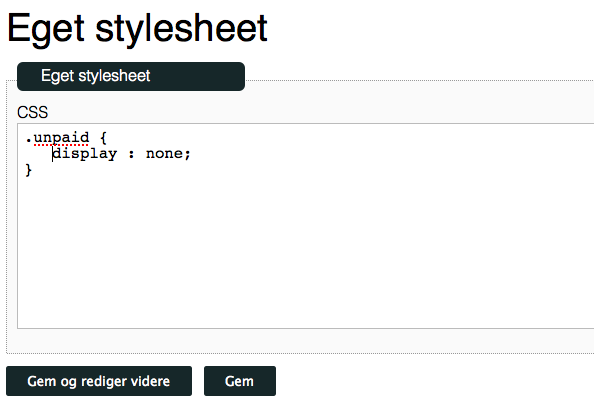
Skriv din trylle-CSS og klik “Gem”. That’s it!
Her er et eksempel:
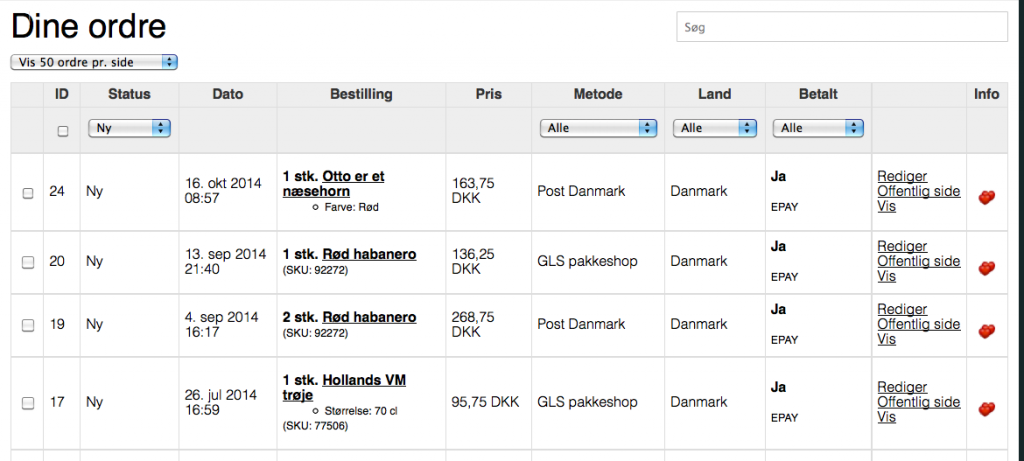
Når jeg kigger på ordrer, får jeg både betalte og ikke betalte ordrer, som du kan se her:
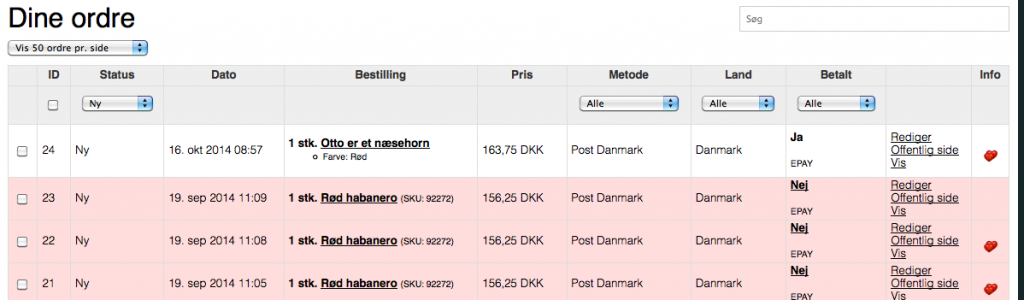
 Jeg kan i kildekoden se, at de lyserøde rækker har klassen “unpaid”, så jeg opretter denne regel i min CSS
Jeg kan i kildekoden se, at de lyserøde rækker har klassen “unpaid”, så jeg opretter denne regel i min CSS
Dit stylesheet er tilknyttet den enkelte shop, så du f.eks. kan lave rød baggrund til din danske shop og blå til din svenske. Smart, ikke?